
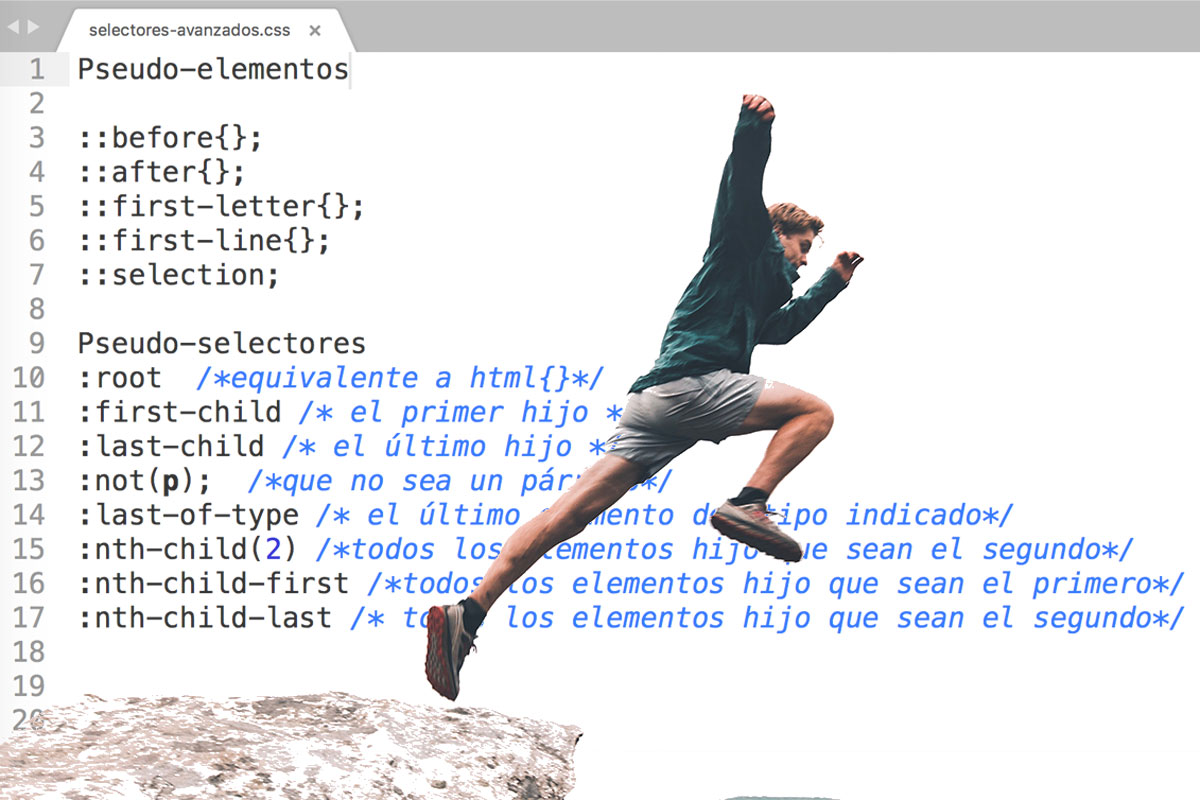
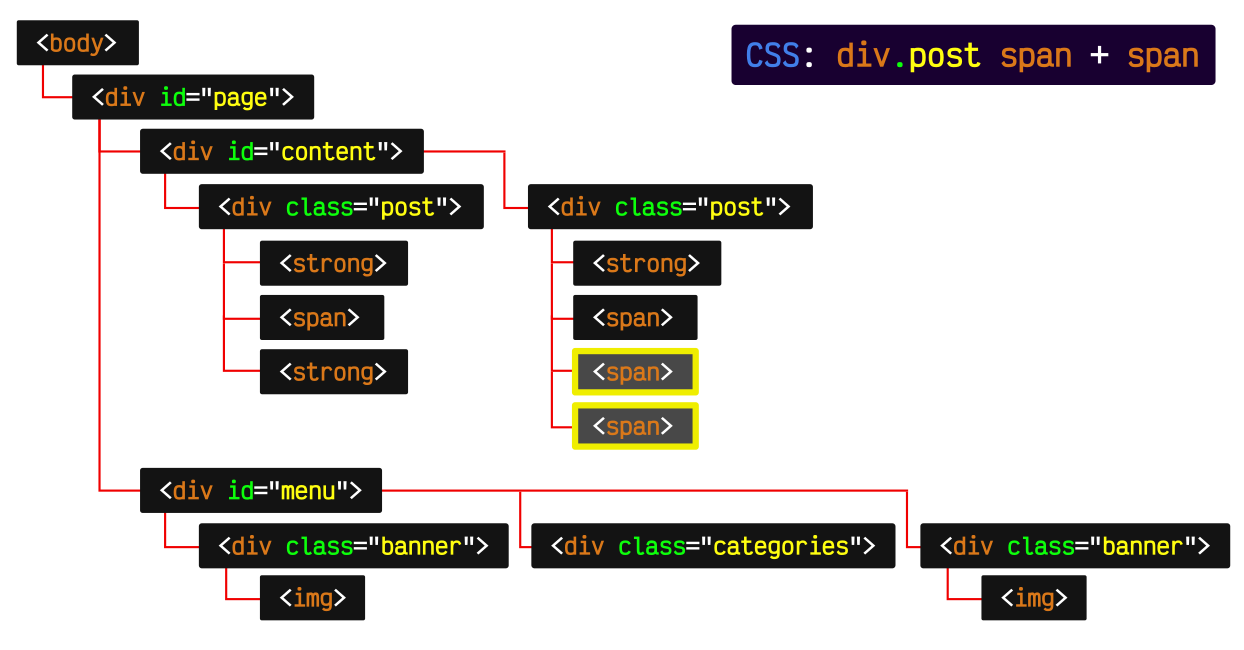
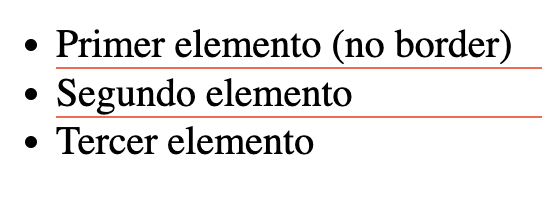
Codely ﹤🍍﹥ on X: "🦉 ¿Conocías el selector CSS lobotomized owl? Es una forma muy elegante de que un selector aplique a todos menos el primer elemento 👌 El selector * + *

Lmsgi UT3 Ejercicios CSS III - C.F.G. Administración de Sistemas Informáticos en Red. Curso 1º I.E. - Studocu