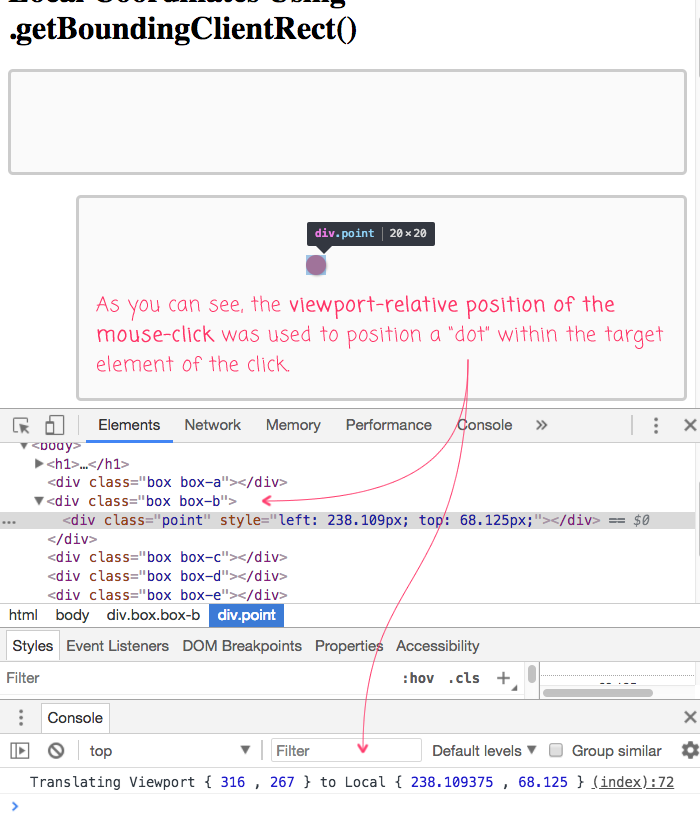
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()
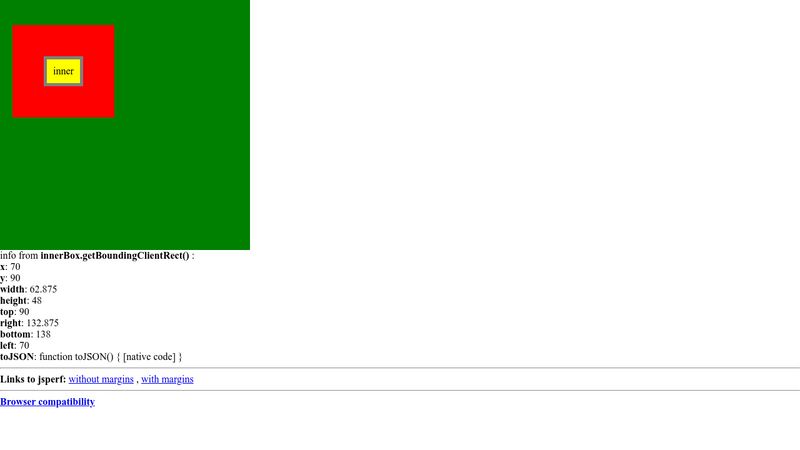
elem.getBoundingClientRect() methods working procedure on an element.... | Download Scientific Diagram

How to Check for overlap Between Two Page elements Colission Detection - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development

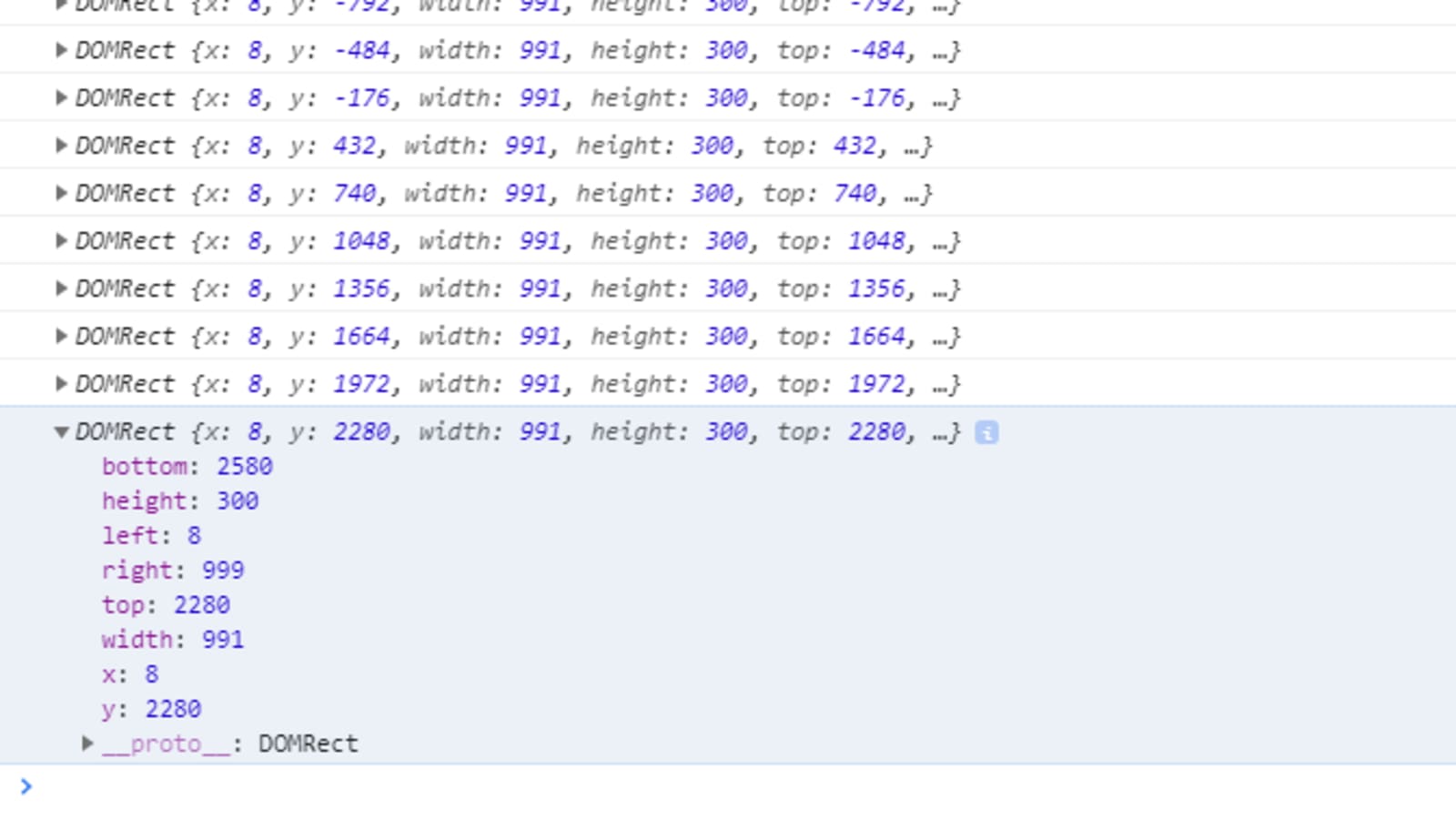
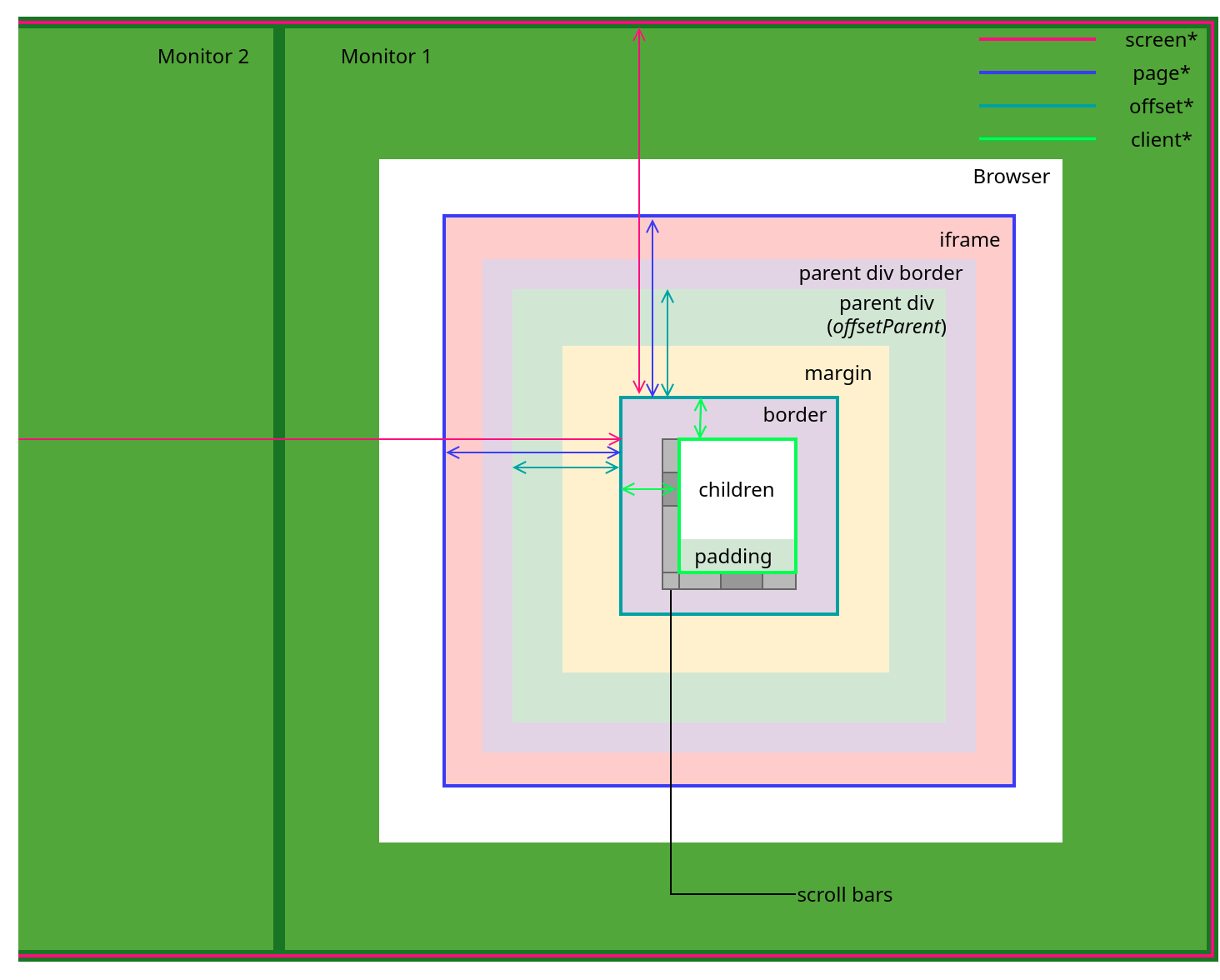
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow

javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow

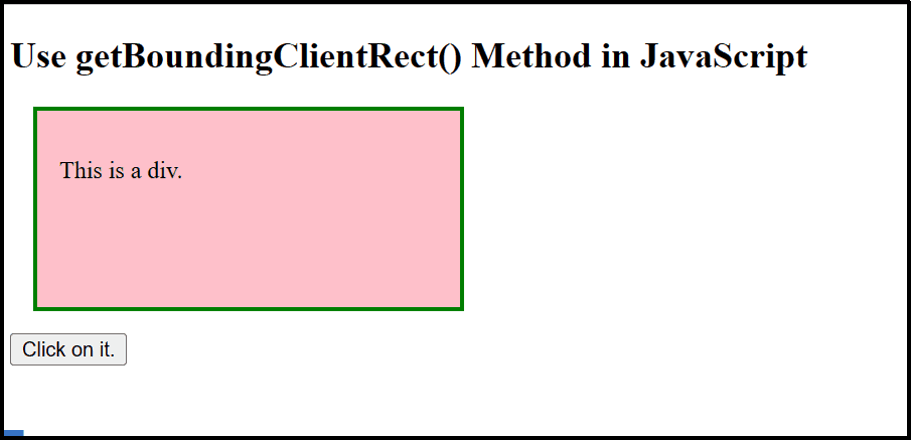
How to use getBoundingClientRect() Javascript Method scroll effect (Tutorial with Practice) - DEV Community
Incorrect panel top position with getBoundingClientRect · Issue #591 · algolia/autocomplete · GitHub

theme development - getBoundingClientRect() showing different values on load vs scroll - WordPress Development Stack Exchange










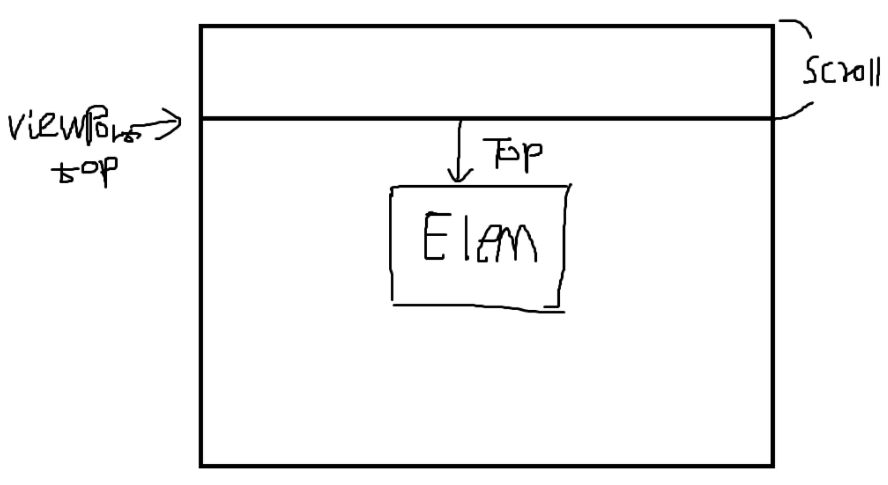
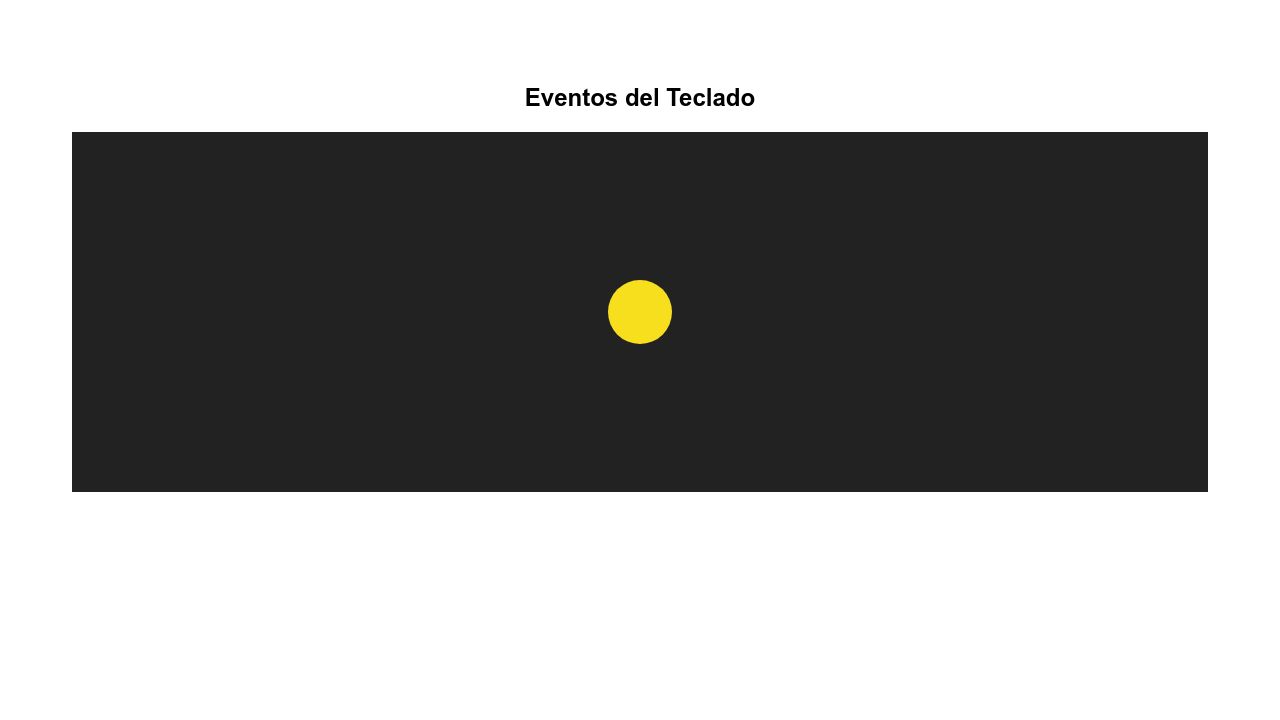
![JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기](https://blog.kakaocdn.net/dn/cqdLKQ/btqUYfJxu6O/6oye0ImQNYRMp20MSIU6a0/img.png)



![JS] getBoundingClientRect() 메서드 JS] getBoundingClientRect() 메서드](https://images.velog.io/images/nemo/post/91d95b05-26e6-4dc3-a2dd-18eadfae74d4/getBoundingClientRect-%E1%84%8B%E1%85%B1%E1%84%8E%E1%85%B5%E1%84%80%E1%85%A1%E1%86%B9-viewport.jpg)