
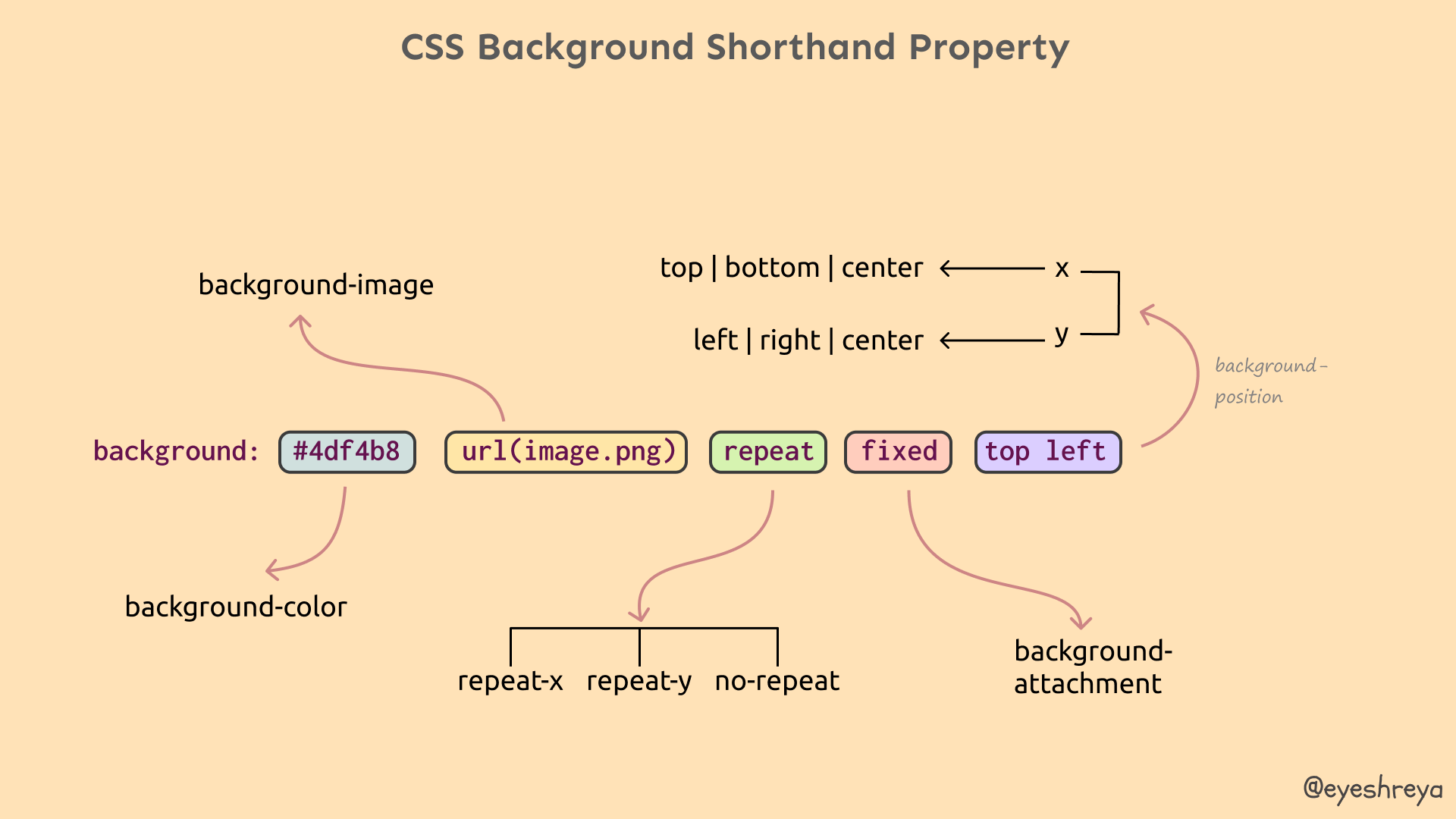
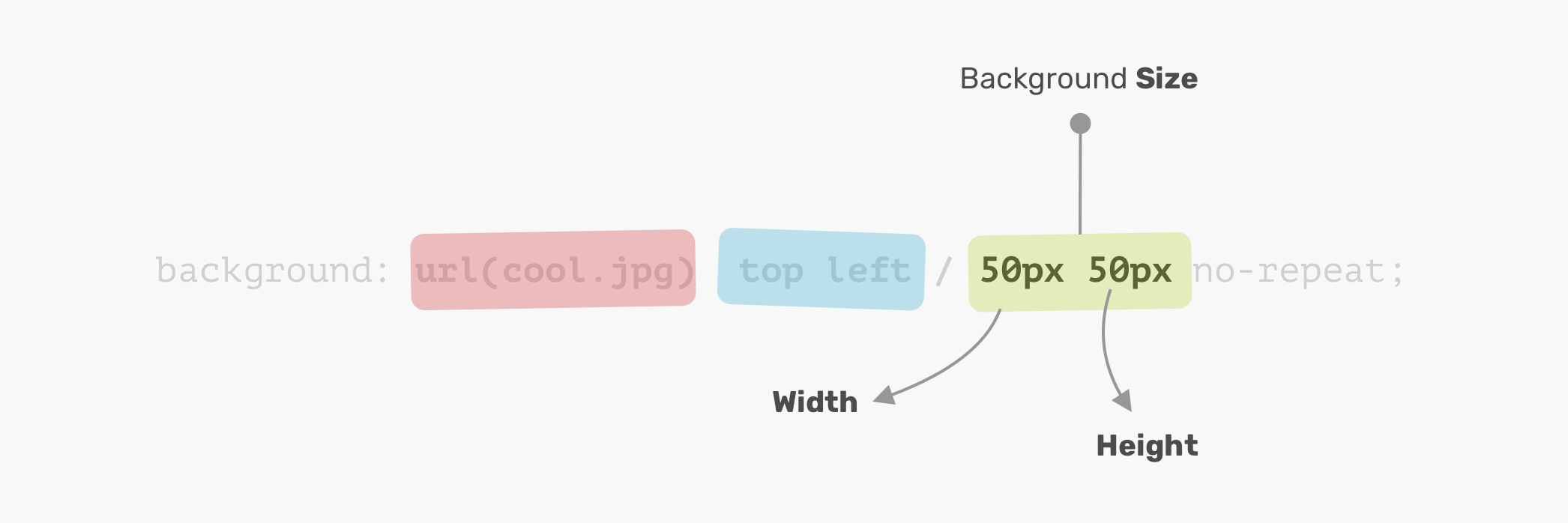
Shreya Purohit | Data Analyst on X: "CSS background shorthand property: It is a shorthand for these five properties in the correct order: 1️⃣ background-color 2️⃣ background-image 3️⃣ background-repeat 4️⃣ background-attachment 5️⃣

website design - How to create a fade effect with CSS on background with an image on top of it? - Graphic Design Stack Exchange










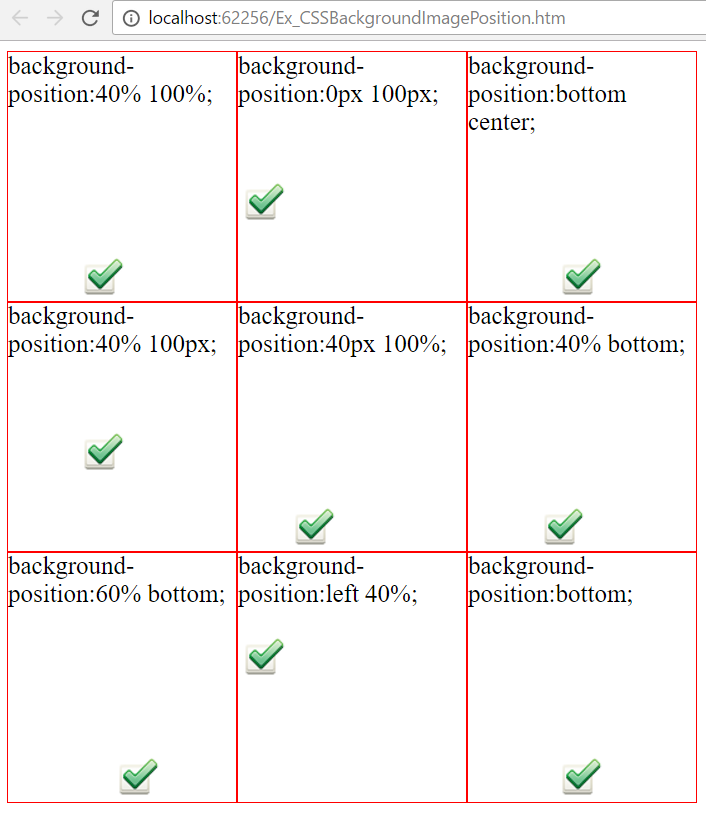
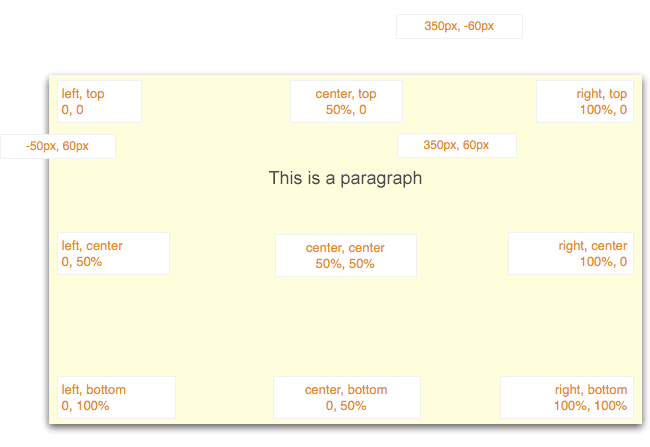
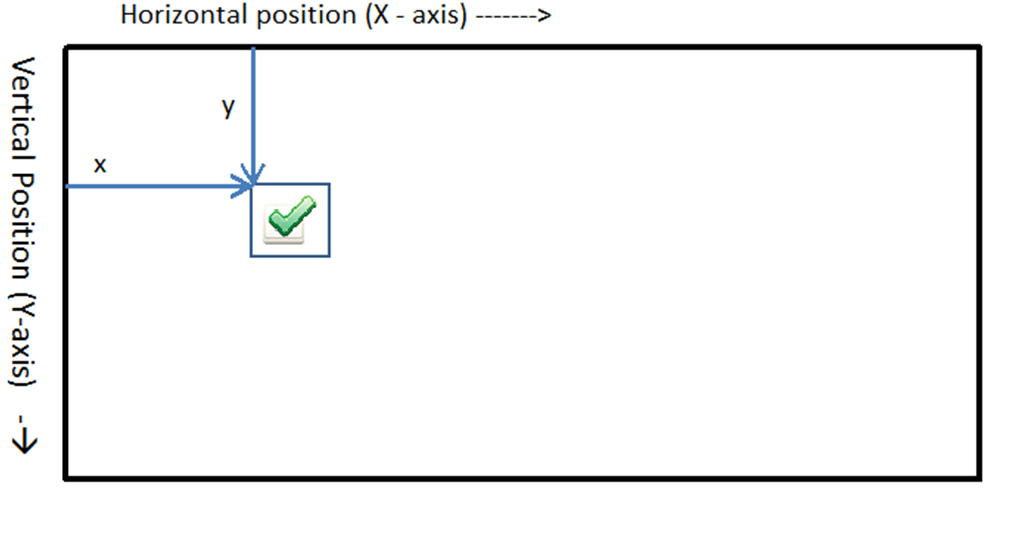
![CSS background-position Property [With Examples] CSS background-position Property [With Examples]](https://www.programiz.com/sites/tutorial2program/files/css-background-position-keyword-example.png)











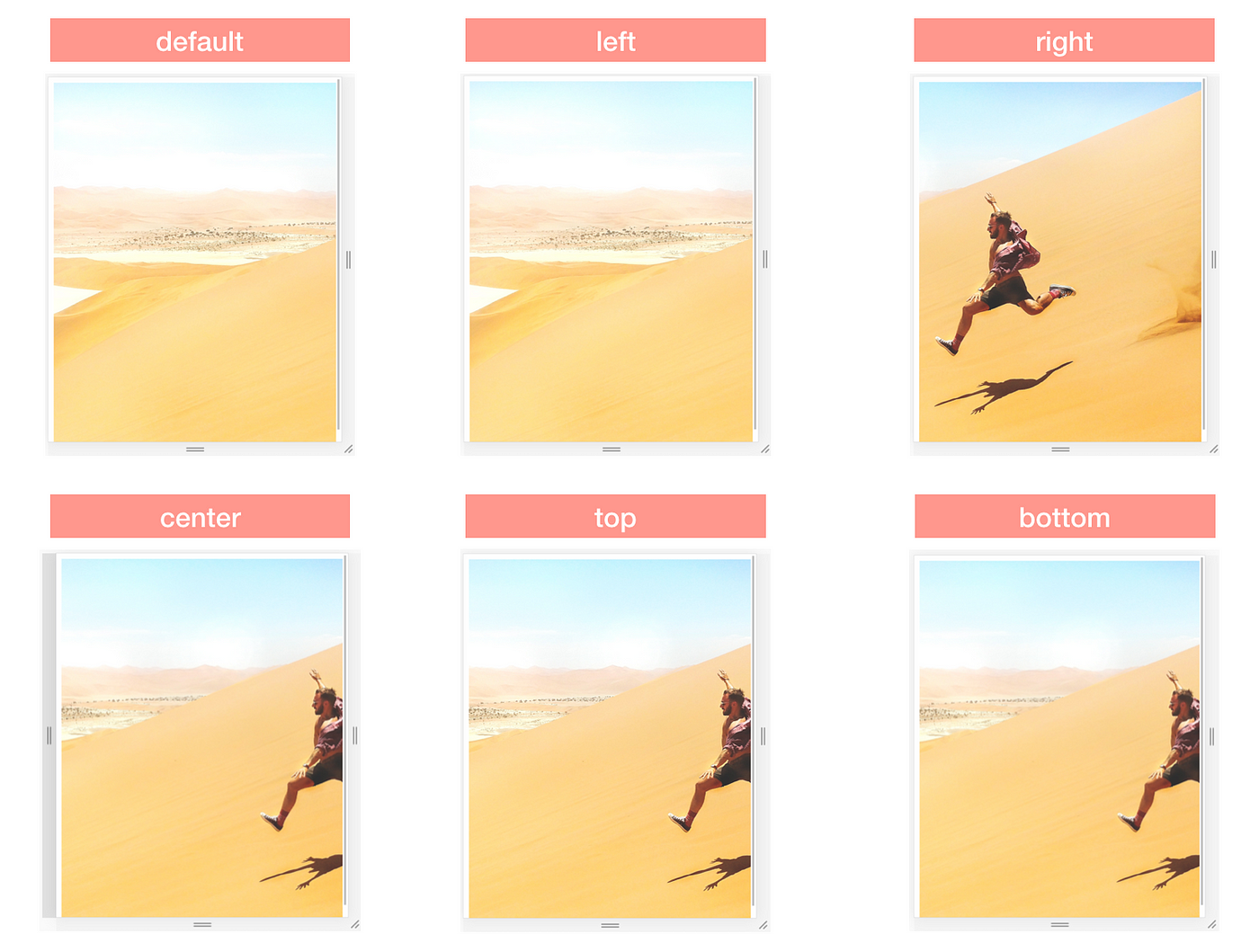
![CSS background-position Property [With Examples] CSS background-position Property [With Examples]](https://www.programiz.com/sites/tutorial2program/files/css-background-position-single-value-example.png)